Add Another Image To Photoshop

Open Multiple Images As Layers In Photoshop
Learn how easy it is to open multiple images at once into a Photoshop document, with each image placed on its own layer, and how to add more images to the document as you need them!
Whether we're compositing images, creating collages or designing layouts, we often need to load multiple images into the same Photoshop document. And each image needs to appear on its own layer within that document. But that's not how Photoshop works when we open multiple files. Instead, each file opens in its own separate document, forcing us to move the images ourselves from one document to another.
But there is a way to open multiple images at once into the same document using a command called Load Layers into Stack. And we can add more files to the document as we need them using a different command known as Place Embedded. In this tutorial, I'll show you how both of these features work. We'll also look at a few options in Photoshop's Preferences that make placing images into your document even faster. And as a bonus, I'll finish things off by blending my images into a simple double exposure effect.
I'm using Photoshop 2020 but you can follow along with any recent version.
This is lesson 6 in my Layers Learning Guide. Let's get started!
How to load multiple images as layers in Photoshop
Let's start by learning how to load multiple images as layers into the same Photoshop document. For that, we use a command called Load Files into Stack. And not only does this command load your images, but it even creates the Photoshop document for you! Here's how to use it.
Step 1: Choose "Load Files into Stack"
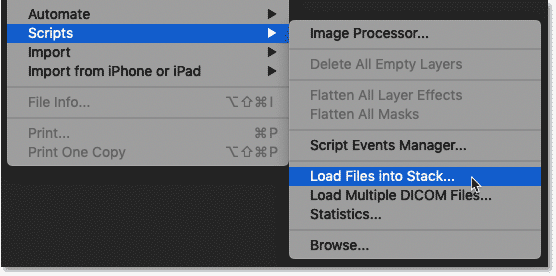
In Photoshop, go up to the File menu in the Menu Bar, choose Scripts, and then choose Load Files into Stack:

Going to File > Scripts > Load Files into Stack.
Step 2: Select your images
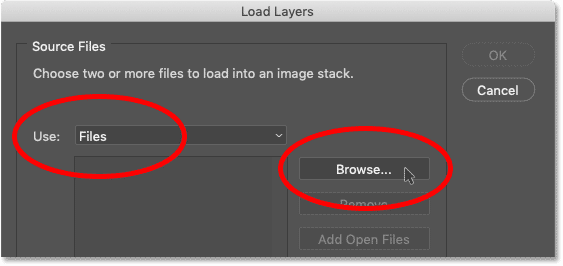
Then in the Load Layers dialog box, set the Use option to either Files or Folder. Files lets you select individual images within a folder, while Folder will load every image in the folder you select. I'll choose Files.
Then click the Browse button:

Setting Use to either Files or Folder and then clicking Browse.
Cloud documents or local files
If you're using Photoshop CC 2020 or later, Photoshop may ask if you want to load a Cloud document or files stored on your computer. I'll click the On your computer button:

Choosing to load files on my computer.
Selecting your images
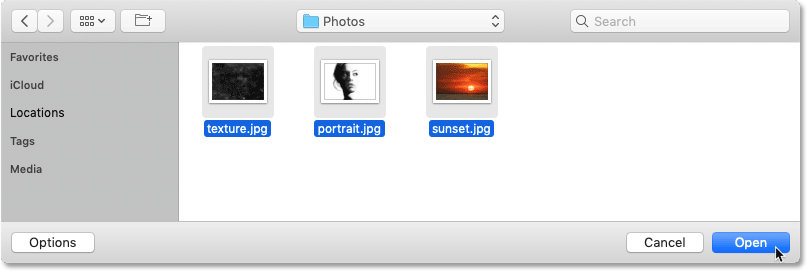
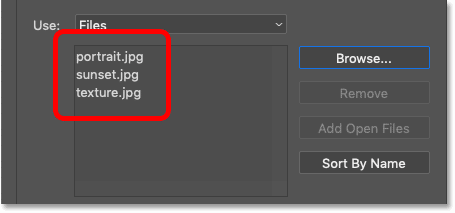
Then navigate to the folder that holds your images and choose the files you need. In my case, I'll select all three images in the folder.
Notice the names of my images. We have "texture.jpg", "portrait.jpg" and "sunset.jpg". Photoshop will use these names when naming the layers, so it's a good idea to rename your files first.
Once you have selected the images, click Open:

Selecting the images to load into Photoshop.
And back in the Load Layers dialog box, the name of each file appears in the list:

The names of the images that will be loaded into Photoshop.
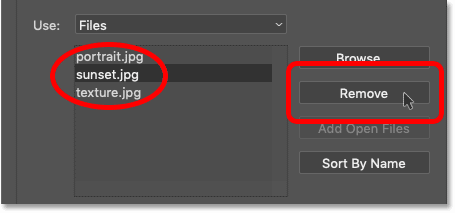
How to remove an image
If you selected an image by mistake and need to remove it, click on its name in the list and then click the Remove button:

You can remove any images you don't need.
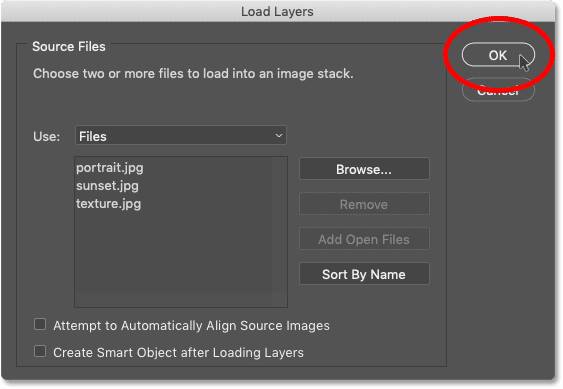
Step 3: Click OK
Leave the two options at the bottom of the dialog box ("Attempt to Automatically Align Source Images" and "Create Smart Object after Loading Layers") unchecked.
Then click OK to load your images:

Clicking OK to load the files.
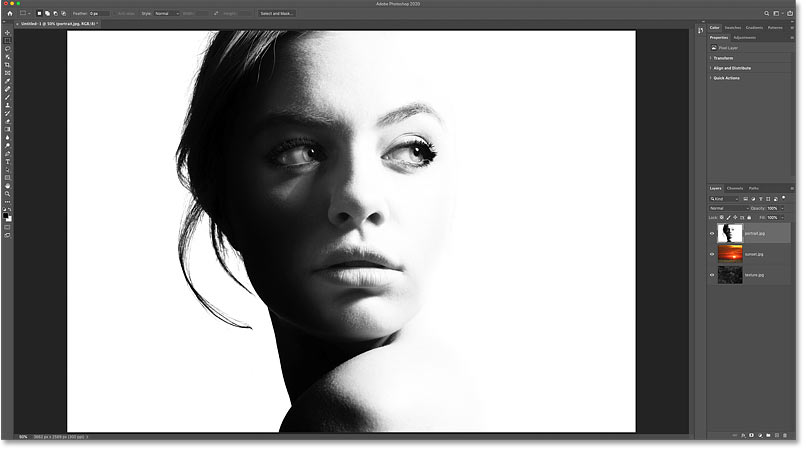
Photoshop creates a new document, and after a few seconds, the images are placed into it:

A new Photoshop document is created.
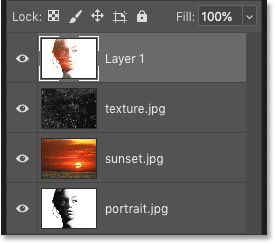
And in the Layers panel, each of your selected images appears on its own layer, with each layer named after the name of the file:

The Layers panel showing each image on its own layer.
You can turn each layer on or off by clicking its visibility icon:
Use the visibility icons to show or hide layers.
How to place an image into a Photoshop document
So that's how to create a new Photoshop document and load multiple images into it. Now let's learn how to add more images to the document using the Place Embedded command.
In the Layers panel, I'll delete my "portrait" layer by dragging it down onto the trash bin:

Deleting one of the layers.
Step 1: Choose "Place Embedded"
To add a new image to your document, go up to the File menu and choose Place Embedded.
There is also a similar command called Place Linked which will simply link to the file on your computer. But to load the image directly into your document, choose Place Embedded:

Going to File > Place Embedded.
Step 2: Select your image
Select the image you want to add to the document and then click Place.
I'll choose my portrait image:

Selecting the image to place into the document.
Step 3: Accept and close Free Transform
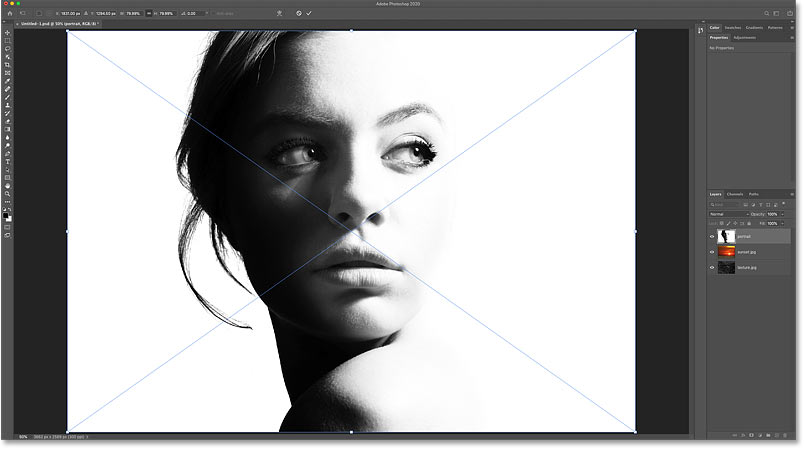
Now before Photoshop places the image, it first opens the Free Transform command so you can resize the image if needed:

Photoshop opens Free Transform before placing the image into the document.
But in most cases, you can just click the checkmark in the Options Bar to accept the current size and close Free Transform. You can also press the Enter (Win) / Return (Mac) key on your keyboard:

Clicking the checkmark.
The image is placed as a smart object
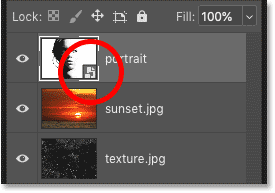
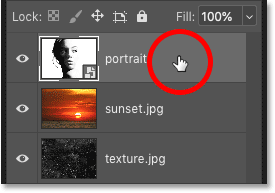
Photoshop places the image into the document. But notice in the Layers panel that the image appears not as a normal layer but as a smart object, indicated by the icon in the lower right of the thumbnail:

Photoshop places the image as a smart object.
Smart objects are very powerful. But they also have limitations, and the biggest one is that a smart object is not directly editable.
For example, I'll select the Rectangular Marquee Tool from the toolbar:

Selecting the Rectangular Marquee Tool.
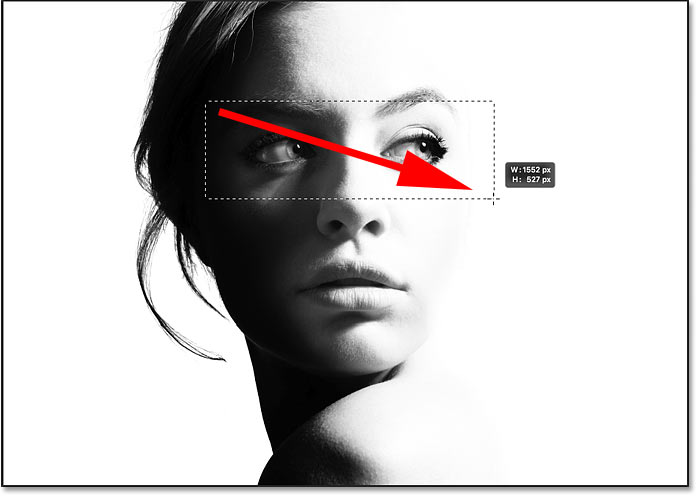
And then I'll drag out a selection around the woman's eyes:

Selecting part of the smart object.
Related: How to use the new Object Selection Tool in Photoshop CC 2020
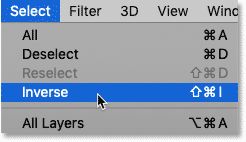
I'll invert the selection by going up to the Select menu and choosing Inverse:

Going to Select > Inverse.
And then I'll delete everything around my initial selection by pressing the Backspace (Win) / Delete (Mac) key on my keyboard.
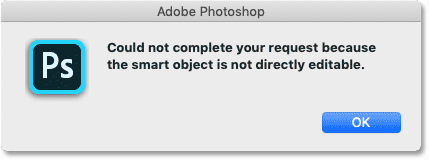
But instead of deleting part of the image, Photoshop displays a warning that it could not complete my request because the smart object is not directly editable. I'll click OK to close it:

Photoshop could not edit the smart object.
Related: Learn how to edit smart objects!
How to convert a smart object to a normal layer
So depending on what you'll be doing with the image, a smart object may not be what you want. In that case, you'll need to convert the smart object back into a normal layer after you've placed it into your document.
To do that, right-click (Win) / Control-click (Mac) anywhere in the empty gray area beside the smart object's name:

Right-clicking (Win) / Control-clicking (Mac) in the empty area.
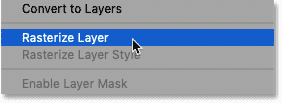
And then choose Rasterize Layer from the menu:

Choosing the Rasterize Layer command.
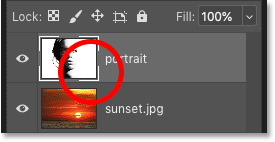
The smart object icon disappears from the thumbnail, and we now have a normal pixel layer:

The smart object has been converted to a pixel layer.
If I press Backspace (Win) / Delete (Mac) on my keyboard, this time Photoshop deletes the selection as expected:
The selection was deleted after converting the smart object to a pixel layer.
How to make placing images into Photoshop faster
So now that we know how to place an image into a document, let's look at a few options in Photoshop's Preferences that can help you place images even faster.
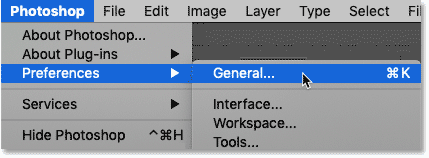
To open the Preferences on a Windows PC, go up to the Edit menu. On a Mac, go up to the Photoshop menu. From there, choose Preferences and then General:

Opening Photoshop's General Preferences.
Skip Transform when Placing
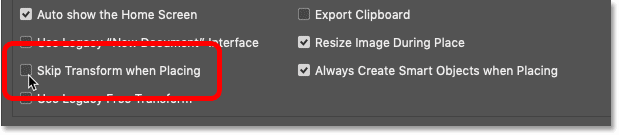
To prevent Photoshop from opening Free Transform every time you place an image, turn on the Skip Transform when Placing option:

The "Skip Transform when Placing" option.
Always Create Smart Objects when Placing
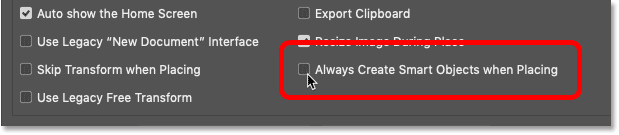
To stop Photoshop from automatically converting images into smart objects, turn off Always Create Smart Objects when Placing. You can always convert a layer to smart object yourself when you need to:

The "Always Create Smart Objects when Placing" option.
Resize Image During Place
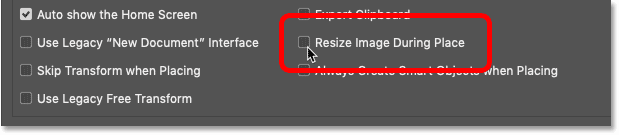
And this third option won't speed things up but it's definitely worth looking at. By default, if you place an image into a document and the image is larger than the canvas size, Photoshop will automatically resize the image to fit the canvas. In other words, it will make your image smaller.
If that's not what you want, and you would rather resize images yourself using Free Transform, then uncheck Resize Image During Place. When you're done, click OK to close the Preferences dialog box:

The "Resize Image During Place" option.
Bonus: Blending the layers to create a double exposure
So we've learned how to load multiple images at once into a Photoshop document using the Load Files into Stack command, and how to add more images using the Place Embedded command. I'll finish off this tutorial by quickly blending my three images together to create a simple double exposure effect.
I'm starting with my portrait image at the top of the layer stack, which makes it the image that's visible in the document:

The portrait image. Credit: Adobe Stock.
Moving the sunset layer above the portrait
In the Layers panel, I'll click on my sunset layer and drag it above the portrait layer:

Dragging the sunset above the portrait.
And now my sunset image is visible:

The sunset image. Credit: Adobe Stock.
Changing the blend mode
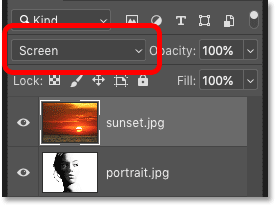
To blend the sunset in with the portrait, I'll change the blend mode of the sunset layer from Normal to Screen:

Changing the layer's blend mode to Screen.
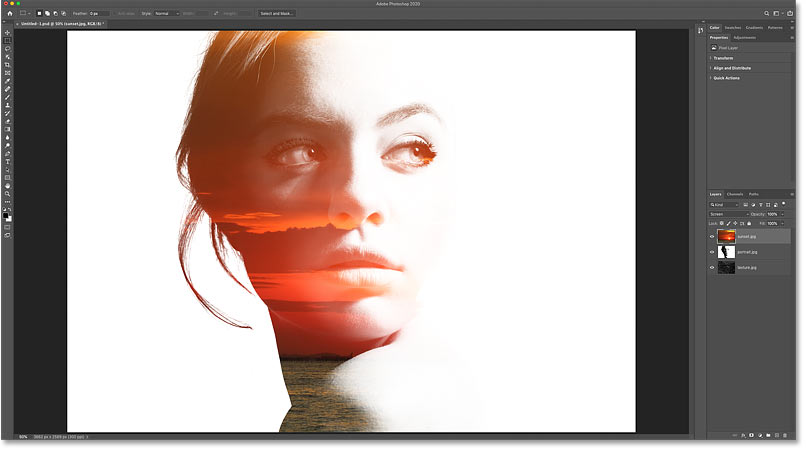
The Screen blend mode keeps the white areas of the portrait visible and reveals the sunset in the darker areas:

The result after changing the blend mode of the sunset layer to Screen.
Moving the texture layer above the sunset
Next, I'll drag my texture layer above the sunset layer:

Dragging the texture layer to the top of the stack.
And now the texture image is visible:

The texture image. Credit: Adobe Stock.
Changing the blend mode and layer opacity
To hide the dark areas of the texture and keep only the lighter areas, I'll change its blend mode to Screen.
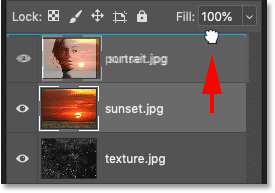
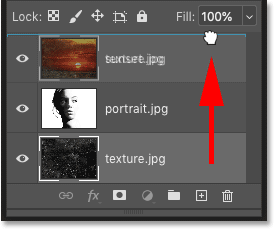
I'll also lower the layer's Opacity down to around 70%:

Changing the blend mode and lowering the opacity of the texture.
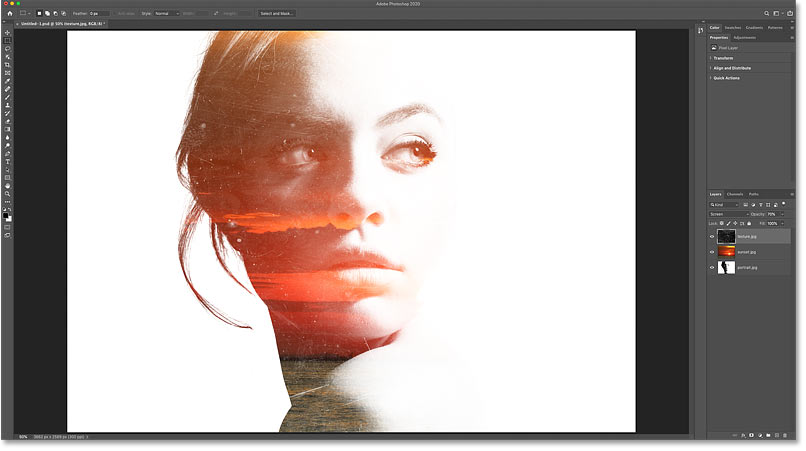
And here's the result with the texture now blended into the effect:

The result after changing the blend mode of the sunset layer to Screen.
Related: Learn three easy ways to blend images in Photoshop!
Merging the layers onto a new layer
Finally, to add a bit more contrast to the effect, I'll merge all three layers onto a new layer above them by pressing Shift+Ctrl+Alt+E on a Windows PC, or Shift+Command+Option+E on a Mac:

Merging the existing layers onto a new layer.
Learn more: The essential Photoshop layers power shortcuts!
Increasing the contrast
And then to increase the contrast, I'll go up to the Image menu and I'll choose Auto Contrast:

Going to Image > Auto Contrast.
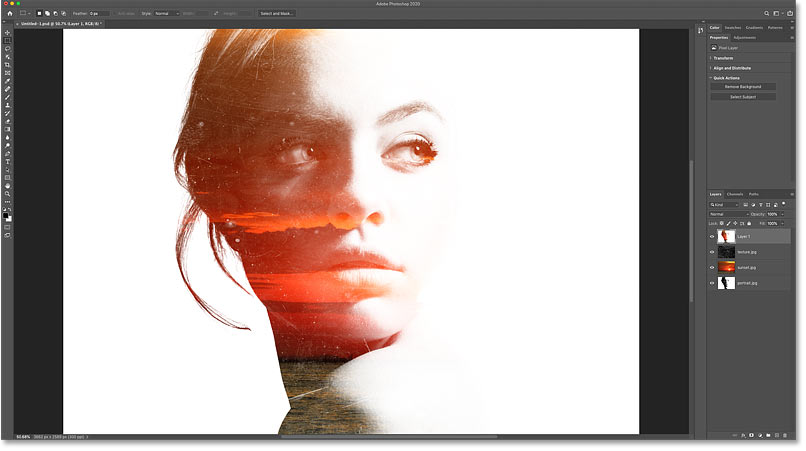
And here is my final result:

The final double exposure effect.
And there we have it! Check out my Layers Learning Guide to learn more about layers, or our Photoshop Basics or Photo Effects section for more tutorials!
Other Stuff
© 2021 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Add Another Image To Photoshop
Source: https://www.photoshopessentials.com/basics/open-multiple-images-as-layers-in-photoshop/
Posted by: carterhinatimsee.blogspot.com

0 Response to "Add Another Image To Photoshop"
Post a Comment